Hoy os traigo cómo usar en nuestro Arduino la pantalla de Nokia 5110 LCD y mostrar gráficos. Si te perdiste alguna de las otras dos partes, te recomiendo que las eches un vistazo.
Pantalla LCD Nokia 5110 con Arduino (Parte 1)
Pantalla LCD Nokia 5110, texto con Arduino (Parte 2)
En esta ocasión voy a abordar la parte de dibujo de esta librería, con la cual podremos dibujar círculos, cuadrados, imágenes…
Índice
Rectángulo
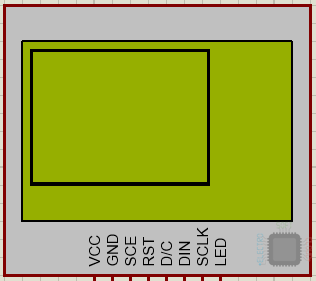
Una de las figuras que nos permite crear esta librería son los rectángulos, siendo posible crear sólo el contorno o el rectángulo completo. Para ello disponemos de dos funciones display.drawRect y display.fillRect.
Los argumentos que aceptan dichas funciones son en orden de izquierda a derecha: posición X, posición Y, tamaño X, tamaño Y y el color.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rectangle
display.drawRect(0, 0, 60, 40, BLACK);
display.display();
}
void loop() {
}

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a filled rectangle
display.fillRect(0, 0, 60, 40, BLACK);
display.display();
}
void loop() {
}
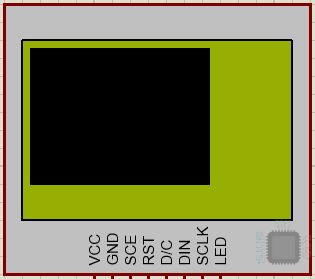
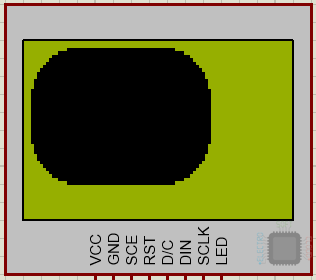
Rectángulo redondeado
Otra forma de rectángulo que tenemos disponible es el rectángulo redondeado, y su es como el del rectángulo, sólo que le tendremos que indicar cuánto queremos redondear las esquinas. Por supuesto, al igual que el rectángulo, también tenemos funciones para crear sólo el contorno, o el rectángulo sólido con display.drawRoundRect y display.fillRoundRect
Los argumentos que aceptan dichas funciones son en orden de izquierda a derecha: posición X, posición Y, tamaño X, tamaño Y, tamaño de redondeado y el color.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawRoundRect (0, 0, 60, 40, 8, BLACK);
display.display();
}
void loop() {
}

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a filled rounded rectangle
display.fillRoundRect (0, 0, 60, 40, 15, BLACK);
display.display();
}
void loop() {
}
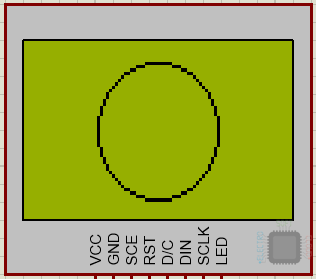
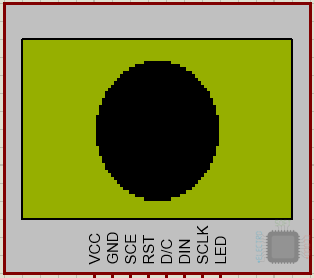
Círculo
Por supuesto, no podían faltarnos los círculos en el apartado de dibujo. Para ello disponemos de dos funciones al igual que el resto, las cuales nos permitirán dibujar el contorno o un circulo sólido. Dichas funciones son display.drawCircle y display.fillCircle.
Estas funciones aceptan cuatro argumentos, los cuales son de izquierda a derecha: posición X del centro, posición Y del centro, radio del círculo, y color. Es importante tener en cuenta que la posición es el centro del círculo.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawCircle(42, 24, 20, BLACK);
display.display();
}
void loop() {
}

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.fillCircle(42, 24, 20, BLACK);
display.display();
}
void loop() {
}
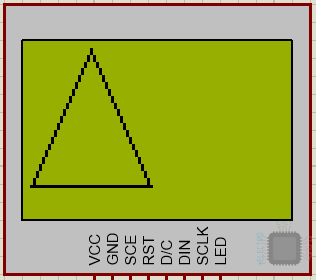
Triángulo
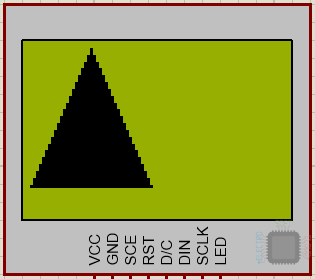
Por suerte, los triángulos también han sido aceptados en el grupo de polígonos que podemos dibujar, así que al igual que con el resto, podemos dibujarlos con esta librería. Para ello tenemos disponibles las funciones display.drawTriangle y display.fillTriangle, que como con todos los polígonos hasta ahora vistos, sirven para crear el contorno o el triángulo sólido.
Estas funciones aceptan como argumentos las coordenadas de las tres esquinas, siendo estos x0, y0, x1, y1, x2, y2, además del color del triángulo.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
}
void loop() {
}

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.fillTriangle(20, 0, 0, 40, 40, 40, BLACK);
display.display();
}
void loop() {
}
Línea
Y ya estamos llegando al final de esta guía sobre cómo usar la pantalla del Nokia 5110 LCD y mostrar gráficos, pero no podía terminarla sin enseñaros cómo dibujar líneas en nuestra pantalla.
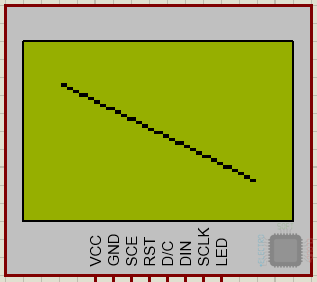
Las líneas son de los dibujos más simples que hay, por lo que tan sólo necesitaremos indicarle las coordenadas de inicio y fin, además del color que tendrá la línea. La función que nos permitirá crear líneas es display.drawLine, y esta función acepta 5 argumentos: x0, x1, y0, y1.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawLine(10, 10, 74, 38, BLACK);
display.display();
}
void loop() {
}
Pixel
Una de las cosas buenas de esta librería, es que nos permite controlar los píxeles de forma independiente. Para ello usaremos la función display.drawPixel, a la cual le indicaremos la coordenada y el color que queremos que tenga el pixel.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawPixel(10, 10, BLACK);
display.display();
}
void loop() {
}
Bitmap
Por último para terminar la guía de uso de la pantalla Nokia 5110 LCD y mostrar gráficos, pero no no por ello menos importante (de hecho es bastante importante), veremos cómo mostrar imágenes. La librería de Adafruit nos provee de una función que nos permitirá mostrar bitmaps en nuestra pantalla. Por supuesto, nuestra pantalla está limitada a blanco y negro, por lo que tendremos que conseguir una imagen con esas características.
Para ello, lo primero que tenemos que hacer es asegurarnos de que nuestra imagen cabe en la pantalla. Dado que la resolución es de 84×48, tendremos que redimensionar la imagen a un tamaño que sea igual o inferior, guardarla como bmp y por último convertirla en un array de bits. Para ello, disponemos de varios programas y opciones online, por lo que aquí os motraré una opción online, y otra con un programa.
Online
Para convertir la imagen de forma online, podemos usar la siguiente herramienta:
http://javl.github.io/image2cpp/
En ella simplemente seguimos los siguientes pasos y estará lista.
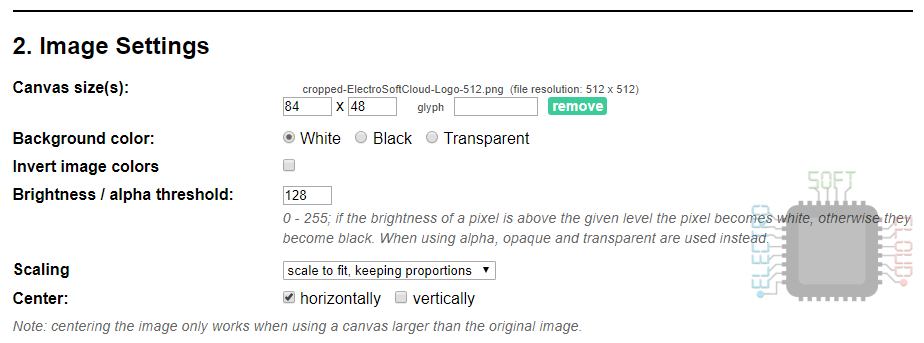
Damos al botón elegir archivos y seleccionamos la imagen a convertir

En image settings ponemos el tamaño de la pantalla, el cual como recordamos es 84×48, y además seleccionamos la opción scale to fit – keeping proportions en el desplegable. Si deseamos centrarlo horizontalmente también seleccionaremos la opción. Además, justo debajo veremos la vista previa de cómo quedará.


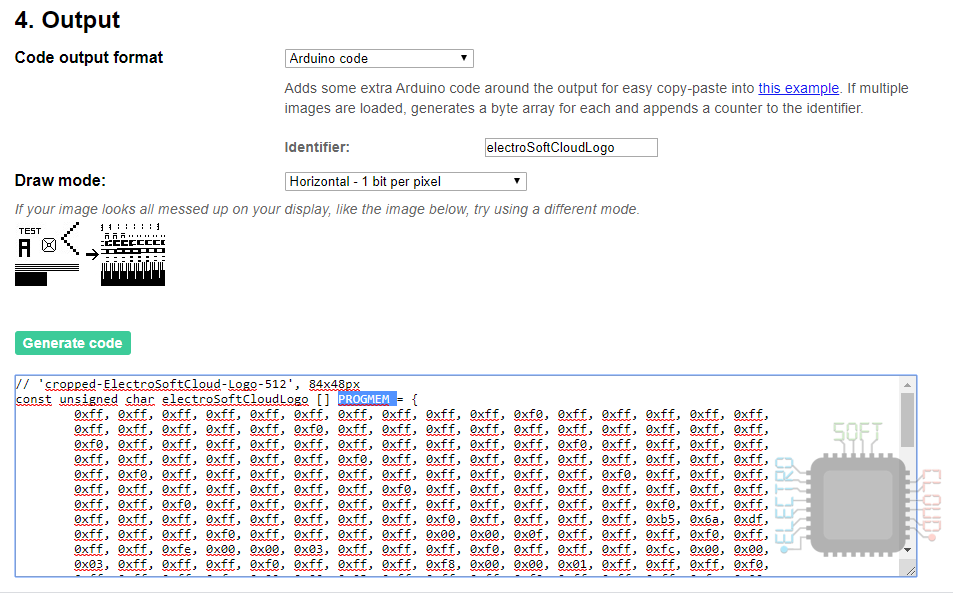
Por último, en output seleccionamos la opción Arduino Code, le ponemos un identificador de variable y le damos a Generate Code

Con esto ya tendremos la variable que necesitamos pasarle a la función para que muestre nuestra imagen.
Programa
Convertir la imagen con un programa es un proceso más tedioso, ya que primero tendremos que redimensionar la imagen nosotros mismos. Para ello podemos usar nuestro programa de edición favorito, que en mi caso es Photoshop.
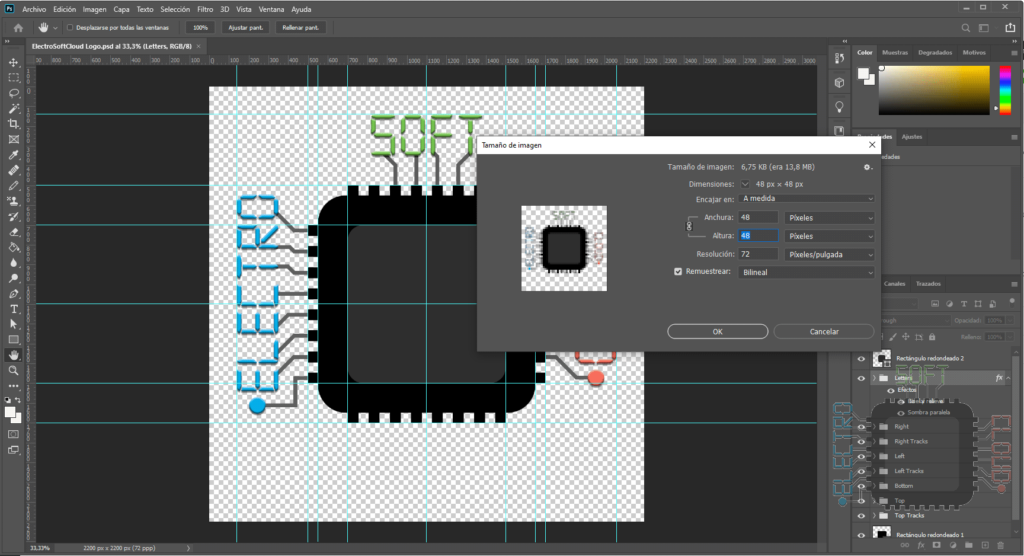
Primero redimensionamos la imagen a un tamaño que quepa en la pantalla.
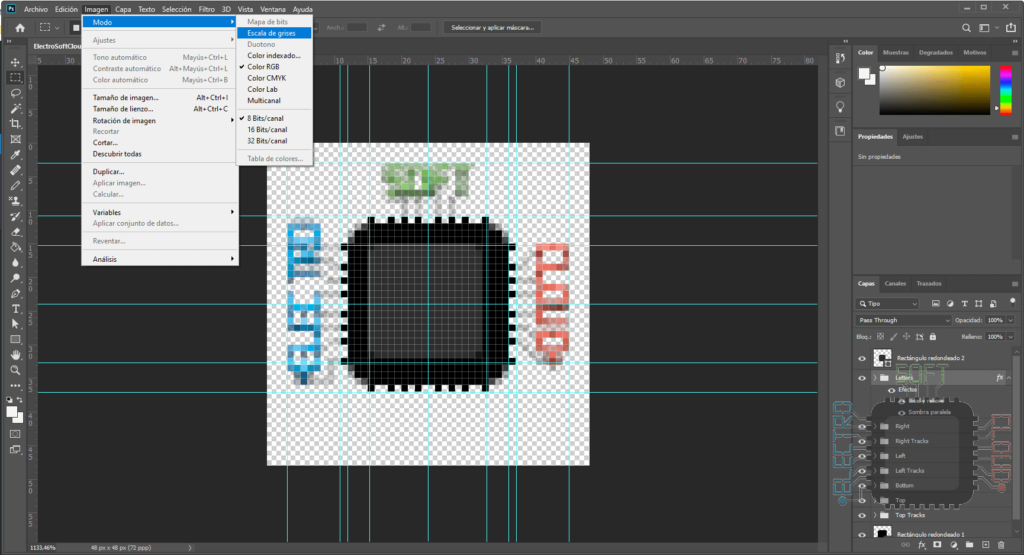
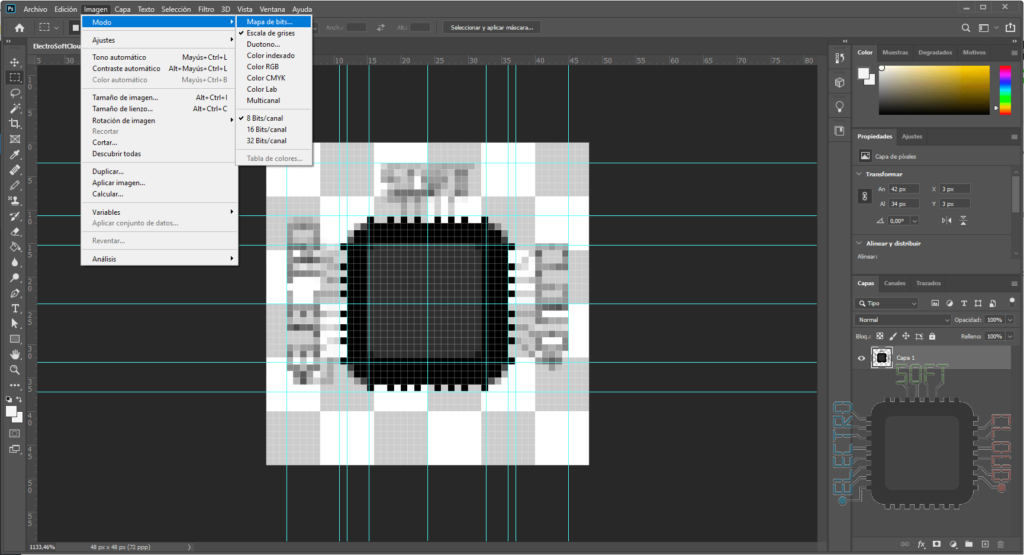
Una vez redimensionada, procederemos a convertirla a imagen de bits, pasando por escala de grises para eliminar el color y luego seleccionando la opción Mapas de bits.
Una vez hecho, la guardaremos como formato BMP para que sea compatible con el programa de conversión.
Por supuesto, dependiendo de la imagen, puede verse mejor o peor. En mi caso la imagen tiene muchos detalles y se termina viendo un poco mal, pero como ejemplo nos sirve.
Una vez que tengamos nuestra imagen en formato BMP, procederemos a convertirlo a un array de bits, el cual será el que usará la función para dibujarlo. Este programa lo podéis descargar del siguiente enlace:
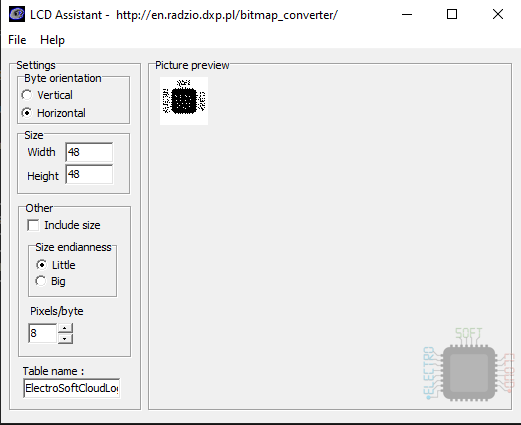
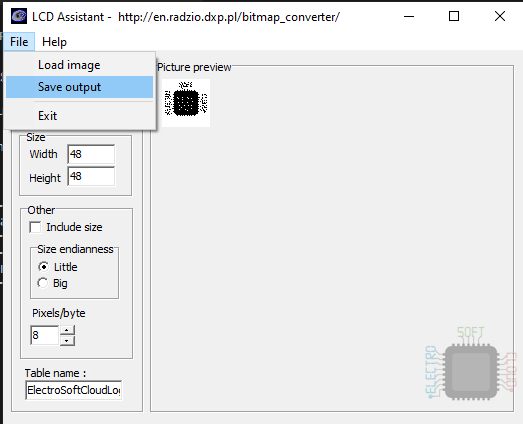
Una vez que lo tengamos, lo abrimos y cargamos nuestra imagen desde el menú File -> Load Image
Una vez cargada, configuramos las opciones como la siguiente imagen:

Nos fijaremos que abajo donde pone Table Name tendremos que indicar el nombre del array resultante, en que el tamaño es el de la imagen, y le daremos a guardar desde File -> Save output.

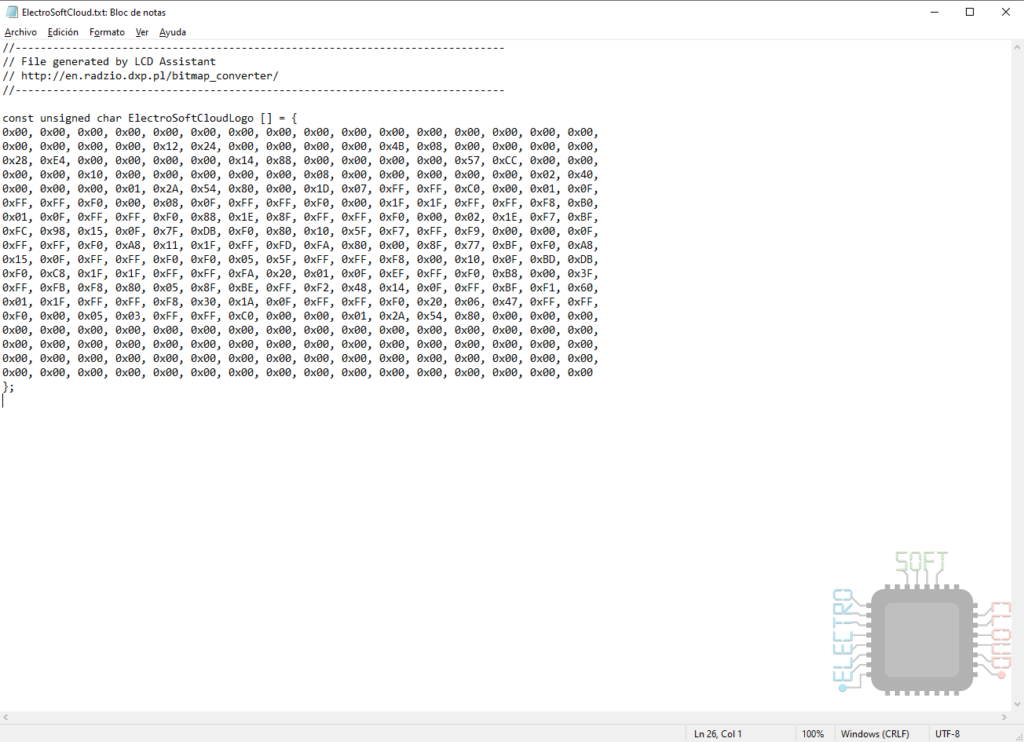
Esto nos dará como resultado un fichero de texto, en el cual tendremos el array que usaremos en nuestro programa para mostrar la imagen.

NOTA: El programa no añade PROGMEM a la variable, lo cual hará que dicha variable se guarde en la memoria de programación en lugar de en la SRAM. Por lo tanto recomiendo añadirlo justo antes del igual para no llenar la SRAM de nuestro Arduino.
Dibujar la imagen
Una vez que tengamos la imagen como array sea cual sea el método que hayamos usado, podemos proceder a mostrarla en la pantalla con la función display.drawBitmap.
Esta función requiere de 6 argumentos, los cuales son: posición x, posición y, variable de nuestra imagen, tamaño x de la imagen, tamaño y de la imagen, y color que se usará. Es importante que el tamaño de la imagen lo indiquemos correctamente, o sino no se verá bien.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
const unsigned char ElectroSoftCloudLogo [] PROGMEM = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x12, 0x24, 0x00, 0x00, 0x00, 0x00, 0x4B, 0x08, 0x00, 0x00, 0x00, 0x00,
0x28, 0xE4, 0x00, 0x00, 0x00, 0x00, 0x14, 0x88, 0x00, 0x00, 0x00, 0x00, 0x57, 0xCC, 0x00, 0x00,
0x00, 0x00, 0x10, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x40,
0x00, 0x00, 0x00, 0x01, 0x2A, 0x54, 0x80, 0x00, 0x1D, 0x07, 0xFF, 0xFF, 0xC0, 0x00, 0x01, 0x0F,
0xFF, 0xFF, 0xF0, 0x00, 0x08, 0x0F, 0xFF, 0xFF, 0xF0, 0x00, 0x1F, 0x1F, 0xFF, 0xFF, 0xF8, 0xB0,
0x01, 0x0F, 0xFF, 0xFF, 0xF0, 0x88, 0x1E, 0x8F, 0xFF, 0xFF, 0xF0, 0x00, 0x02, 0x1E, 0xF7, 0xBF,
0xFC, 0x98, 0x15, 0x0F, 0x7F, 0xDB, 0xF0, 0x80, 0x10, 0x5F, 0xF7, 0xFF, 0xF9, 0x00, 0x00, 0x0F,
0xFF, 0xFF, 0xF0, 0xA8, 0x11, 0x1F, 0xFF, 0xFD, 0xFA, 0x80, 0x00, 0x8F, 0x77, 0xBF, 0xF0, 0xA8,
0x15, 0x0F, 0xFF, 0xFF, 0xF0, 0xF0, 0x05, 0x5F, 0xFF, 0xFF, 0xF8, 0x00, 0x10, 0x0F, 0xBD, 0xDB,
0xF0, 0xC8, 0x1F, 0x1F, 0xFF, 0xFF, 0xFA, 0x20, 0x01, 0x0F, 0xEF, 0xFF, 0xF0, 0xB8, 0x00, 0x3F,
0xFF, 0xFB, 0xF8, 0x80, 0x05, 0x8F, 0xBE, 0xFF, 0xF2, 0x48, 0x14, 0x0F, 0xFF, 0xBF, 0xF1, 0x60,
0x01, 0x1F, 0xFF, 0xFF, 0xF8, 0x30, 0x1A, 0x0F, 0xFF, 0xFF, 0xF0, 0x20, 0x06, 0x47, 0xFF, 0xFF,
0xF0, 0x00, 0x05, 0x03, 0xFF, 0xFF, 0xC0, 0x00, 0x00, 0x01, 0x2A, 0x54, 0x80, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00
};
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Draw a rounded rectangle
display.drawBitmap(0, 0, ElectroSoftCloudLogo, 48, 48, BLACK);
display.display();
}
void loop() {
}
Espero que os haya gustado esta guía acerca de cómo usar en Arduino la pantalla Nokia 5110 LCD y mostrar gráficos, y como siempre, los comentarios son bienvenidos 😉
¡Un saludo!