Hola, tras traeros la parte básica de cómo usar la pantalla LCD del Nokia 5110 en Arduino, hoy os traigo una segunda parte, en la que os enseñaré varias funciones más de la librería Adafruit, con las que podremos mostrar en el LCD Nokia 5110 textos.
Si no sabes conectar la pantalla, te recomiendo que te pases por la parte uno, a la cual podrás acceder con el enlace de arriba.
Si por el contrario, quieres ver más funciones de la pantalla, no dudes en pasarte por la tercera parte: Pantalla LCD Nokia 5110, gráficos con Arduino (Parte 3)
Mostrar Texto
Algo de lo que hablé en la parte uno, es de cómo mostrar texto básico en la pantalla, sin embargo en este caso os voy a mostrar cómo hacer más cosas como:
- Invertir el texto (texto blanco con fondo negro)
- Mostrar Números
- Convertir números a diferentes notaciones
- Mostrar caracteres ASCII
- Rotar el texto
- Cambiar el tamaño
- Posicionarse en una coordenada
Invertir el texto
Lo primero que vamos a hacer, es mostrar un texto invertido, para lo cual podemos utilizar este código:

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Mostrar texto invertido
display.setCursor(0,0);
display.setTextColor(WHITE, BLACK);
display.print("Hola Mundo!");
display.display();
}
void loop() {
}
Como podemos observar, tras inicializar el display lo que hacemos es cambiar el color del texto con la función display.setTextColor, tras lo cual escribimos el texto. Esta función acepta como primer parámetro el color del texto, y como segundo parámetro el color del fondo, y por supuesto, podemos mezclar textos de distintos colores intercalando la función setTextColor entre ellos.
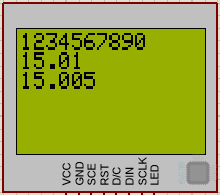
Mostrar números
Mostrar números no es más complejo que mostrar un texto, de hecho, es exactamente igual. Lo único que tenemos que tener en cuenta es que la librería al igual que Serial.print, ajusta las variables float al segundo decimal (o incluye ceros si no hay decimales), por lo que para mostrar más decimales tendremos que indicarlo en la función.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Mostrar número
display.setCursor(0,0);
display.println(1234567890);
// Mostrar un float (lo corta a dos decimaes)
float number = 15.005;
display.println(number);
// Indicamos que queremos mostrar tres decimales
display.println(number,3);
display.display();
}
void loop() {
}
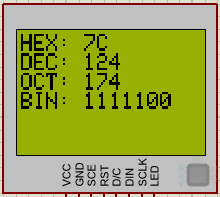
Convertir números a diferentes notaciones
Otra de las cosas que podemos hacer con nuestra pantalla, es mostrar números en diferentes notaciones, como decimal, hexadecimal… entre las que se encuentran las siguientes:
- Decimal
- Hexadecimal
- Binario
- Octal

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Mostrar número hexadecimal
display.setCursor(0,0);
int number = 124;
display.print("HEX: ");
display.println(number, HEX);
// Mostrar número decimal
display.print("DEC: ");
display.println(number, DEC);
// Mostrar número octadecimal
display.print("OCT: ");
display.println(number, OCT);
// Mostrar número binario
display.print("BIN: ");
display.println(number, BIN);
display.display();
}
void loop() {
}
Como puedes observar, con tan sólo indicarle en qué notación quieres el número él se encarga de convertirlo a dicha notación. Además se puede usar para convertir números entre distintas notaciones, como hex a dec, hex a bin…
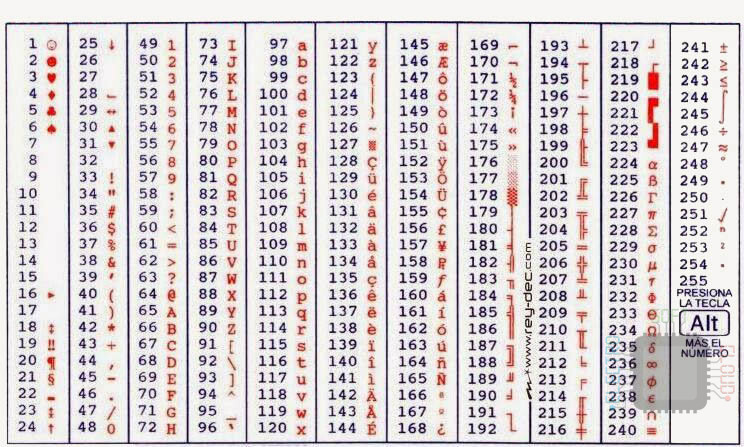
Mostrar caracteres ASCII
Continuando con las cosas que podemos hacer con nuestra pantalla de Nokia 5110, nos encontramos con una tal útil como mostrar caracteres ASCII. Para ello no usaremos ninguna función display.print, sino que usaremos la función display.write. Esto es debido a que las funciones print envían el texto a la pantalla en formato legible, mientras que la función display.write lo manda en formato binario, lo que le da más flexibilidad.
Para quien no lo sepa, un carácter ASCII es un un tipo de carácter estándar de intercambio de información, por lo que suele estar disponible en todos los dispositivos. Un listado de los caracteres de los que disponemos sería el siguiente.

Como puedes observar, disponemos de un listado con todas las letras del abecedario, además de algunos caracteres especiales. Estos caracteres especiales nos pueden servir para múltiples cosas como por ejemplo hacernos un solitario.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
display.setCursor(0,0);
// Mostrar corazón en pantalla
display.write(3);
display.display();
}
void loop() {
}
Rotar el texto
Imagínate que en lugar de poner tu pantalla en posición horizontal, quieres hacerlo en posición vertical, o simplemente quieres que parte del texto se muestre en otra dirección. Pues con esta librería puedes hacerlo sin problema. Para ello disponemos de la función display.setRotation.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Posición original
display.setRotation(0);
display.setCursor(0,0);
display.print("Arriba");
// Posición izquierda
display.setRotation(1);
display.setCursor(0,0);
display.print("Izq");
// Posición abajo
display.setRotation(2);
display.setCursor(0,0);
display.print("Abajo");
// Posición derecha
display.setRotation(3);
display.setCursor(0,0);
display.print("Drcha");
display.display();
}
void loop() {
}
Tal y como puedes ver, es tan fácil como decirle en qué orientación queremos el texto, siendo 0 la orientación por defecto, 1 para la izquierda (270º), 2 para abajo (180º), y 3 para la derecha (90º). Como veis el giro es antihorario.
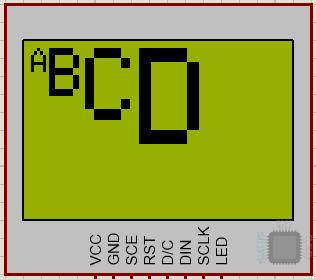
Cambiar el tamaño
Por supuesto, cambiar el tamaño de letra tampoco es algo complicado de hacer, y es tan simple como decirle en qué tamaño queremos el texto. Para eso usaremos la función display.setTextSize.
Dado que las letras se muestran en un espacio de 5×7 píxeles, indicar un tamaño de 2 creará letras de 10×14 píxeles, el tamaño 3 creará letras de 15×21,… y así sucesivamente.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
display.print("A");
display.setTextSize(2);
display.print("B");
display.setTextSize(3);
display.print("C");
display.setTextSize(4);
display.print("D");
display.display();
}
void loop() {
}
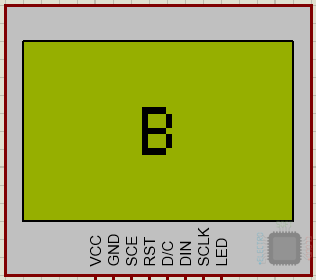
Posicionarse en una coordenada
Esta función ya la hemos usado a lo largo de este tutorial, pero no quería terminarlo sin hablar de ella. Se trata de la función display.setCursor, la cual te posicionará en el pixel que le indiques. Para ello tenemos que tener en cuenta que la pantalla tiene una resolución de 84×48 píxeles, por lo que el centro por ejemplo, sería la coordenada 42×24.

#include <SPI.h>
#include <Adafruit_GFX.h>
#include <Adafruit_PCD8544.h>
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() {
display.begin();
// init done
display.clearDisplay();
display.display();
display.setContrast(50);
// Mostramos una letra en el centro, teniendo en cuenta el tamaño de la letra (2x)
display.setCursor(37, 17);
display.setTextSize(2);
display.print("B");
display.display();
}
void loop() {
}
A la hora de posicionar un objeto tenemos que tener en cuenta su tamaño. Es por eso que tenemos que posicionar el cursor unos píxeles antes tal y como se puede observar en el ejemplo. La letra tiene un tamaño de 10×14, por lo que el centro será:
x = (<screen-x-size> - <object-x-size>)/2 y = (<screen-y-size> - <object-y-size>)/2
Con esta fórmula podremos centrar la letra con la siguiente fórmula:
x = (84 - 10)/2 = 74 / 2 = 37 y = (48 - 14)/2 = 34 / 2 = 17
Y hasta aquí la segunda parte del tutorial para la pantalla LCD Nokia 5110 y textos para Arduino. Espero que te haya servido y como siempre, los comentarios son bienvenidos 😉
¡Un saludo!